

隠し要素:このdivはページ上部に固定されているヘッダー分コンテンツが見れなくなってしまうのを防ぐため作成されています。
疑似クラスの::beforeや::afterを使って前や後ろに説明などを加えることができます。 contentで説明の内容を指定できます。色付きリストも同じシステムを使っています。
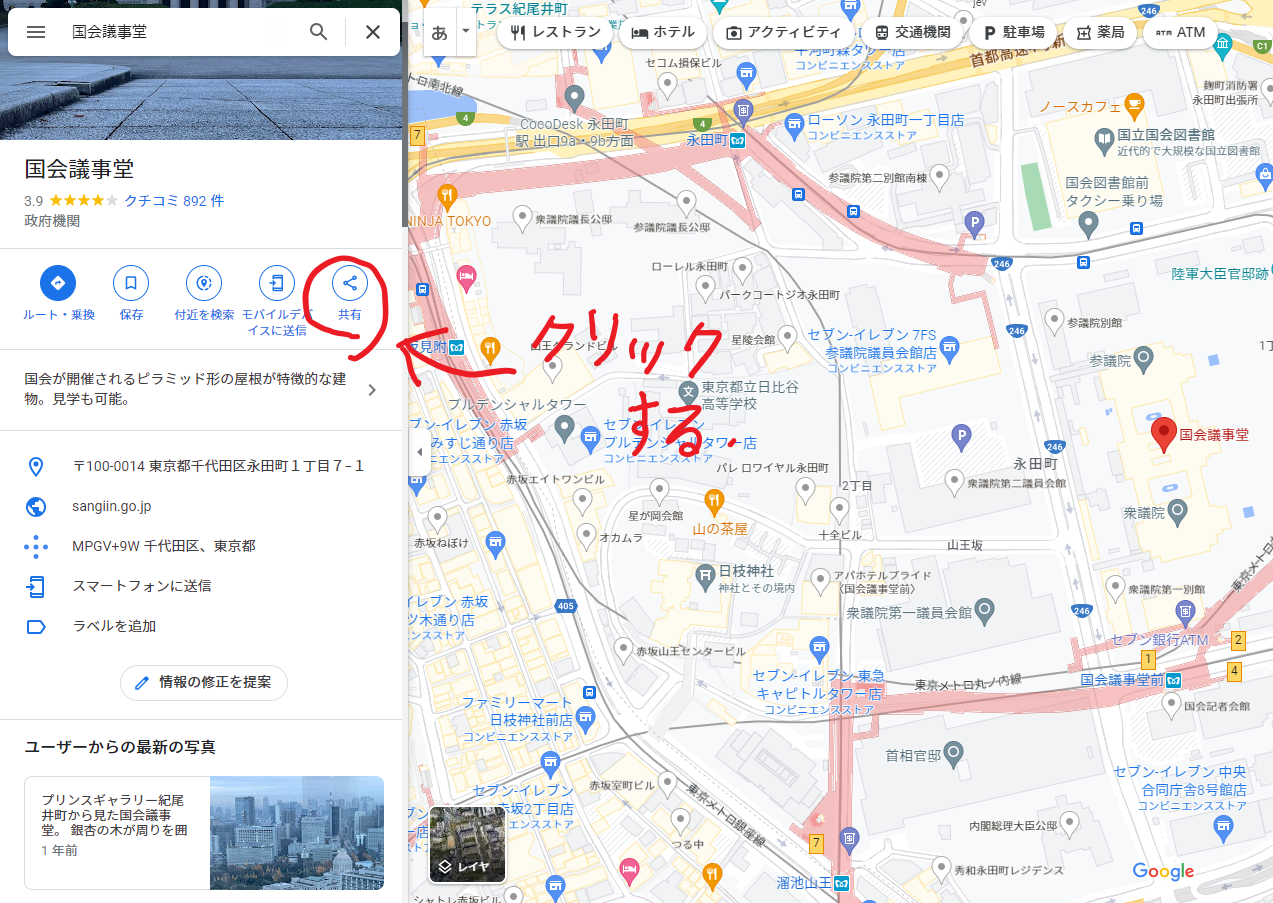
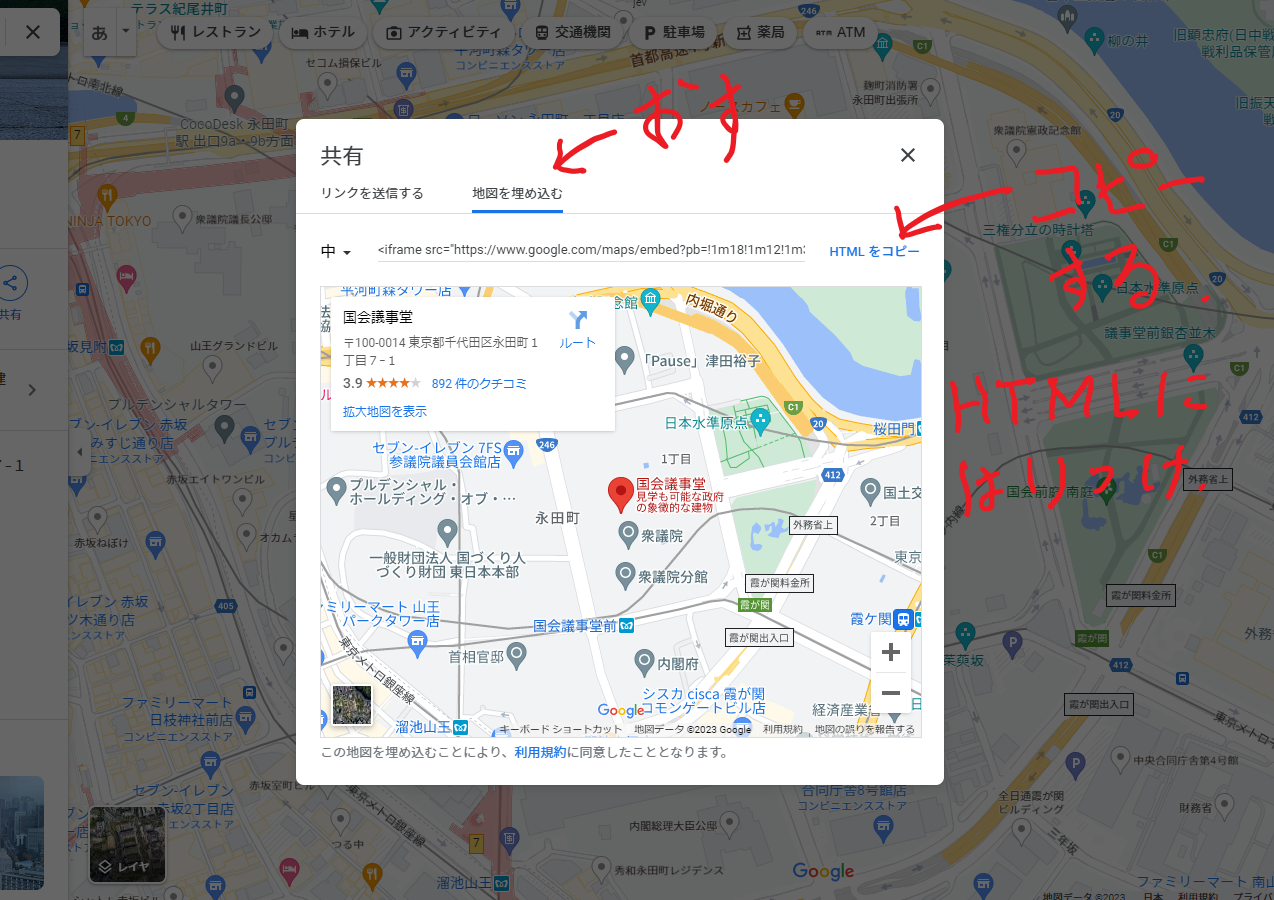
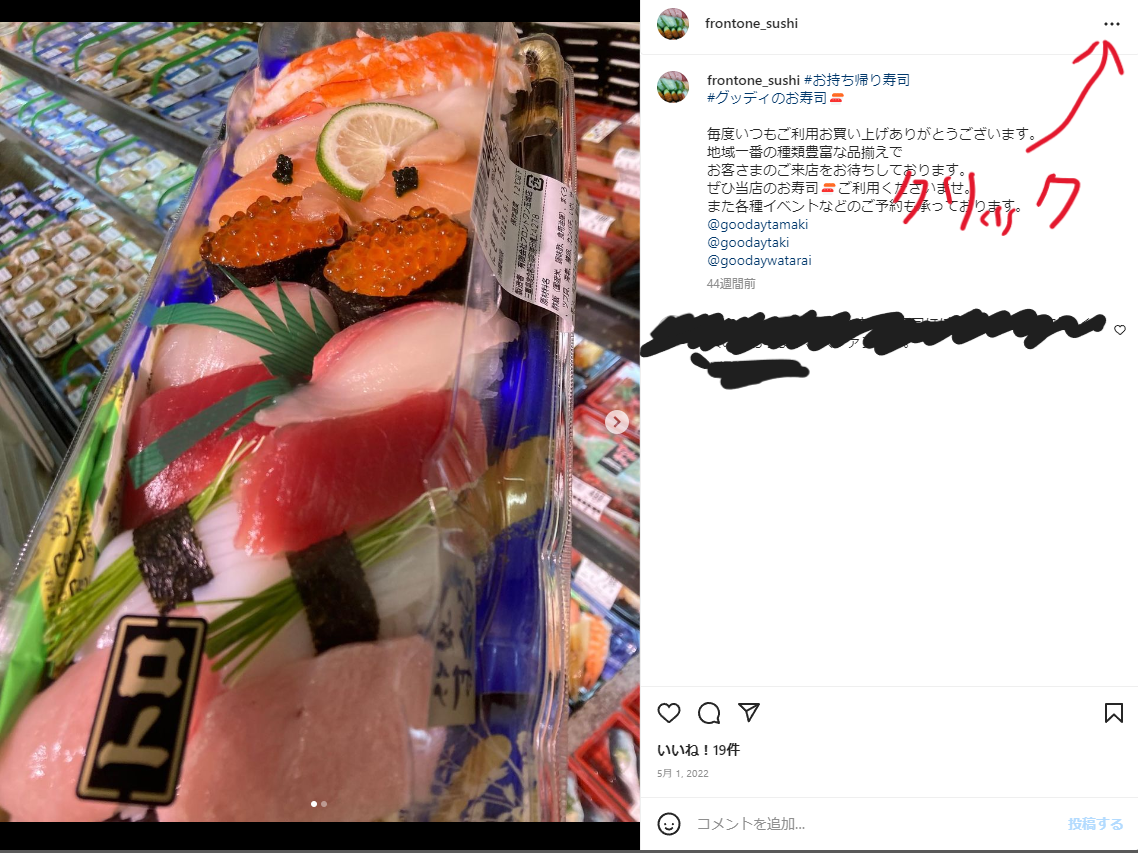
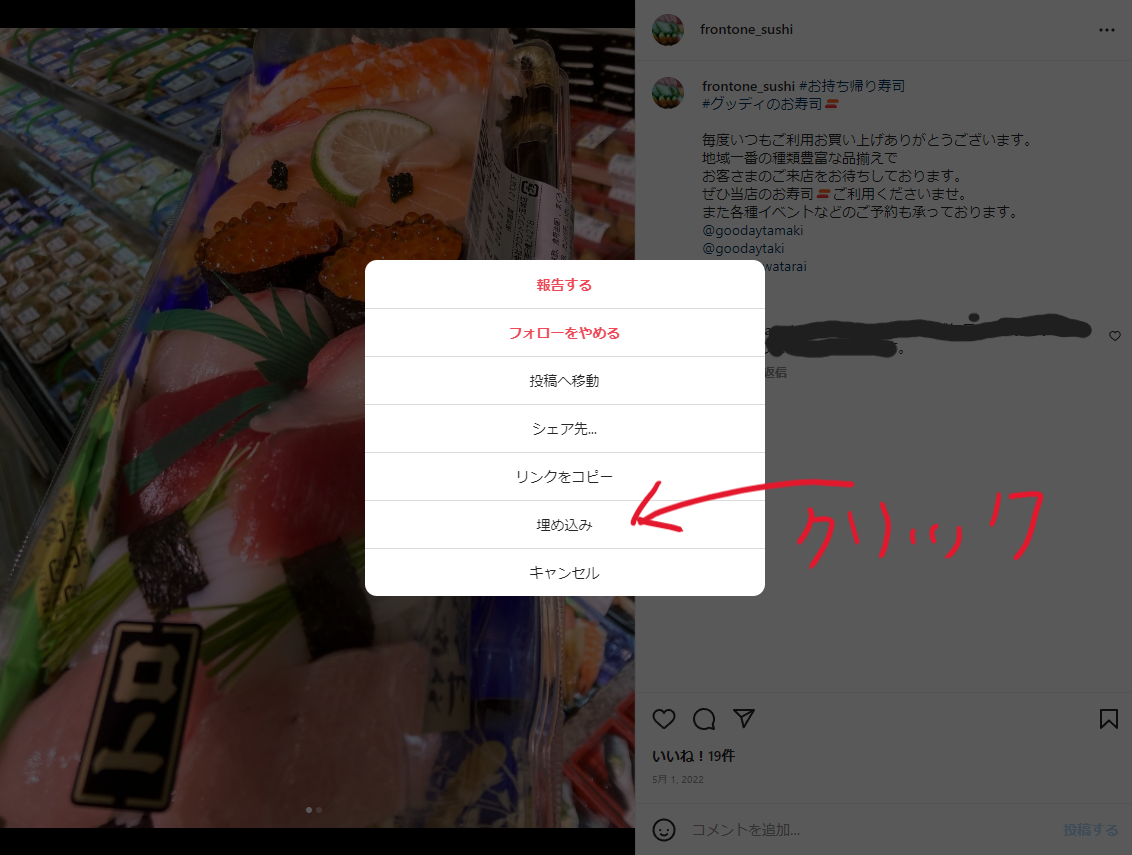
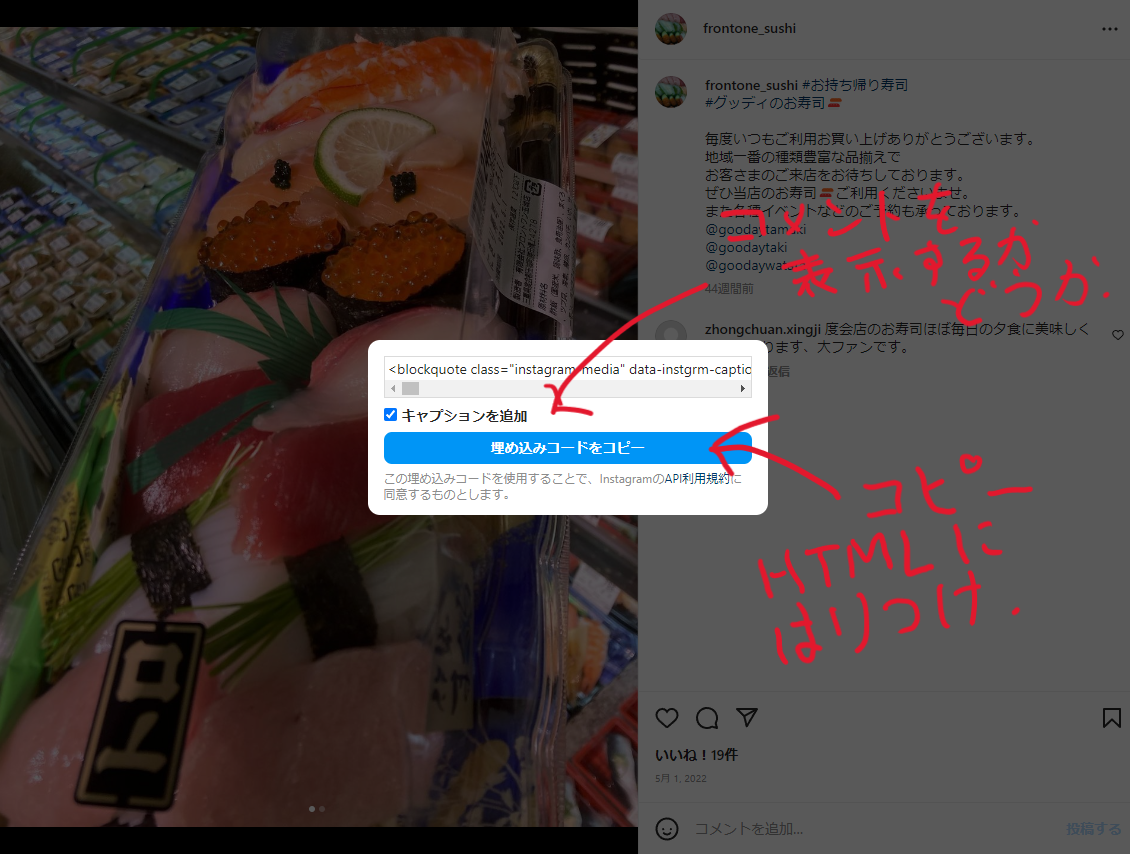
Google MapやInstagram、Twitterなどでこの機能を利用することができます。 多分ほかにもいろいろなもので埋め込みコードが提供されているので興味があったら調べてみるといいと思います。





| Back | Home | Next |